Why Do You Have to Use a Font-family if You Use the Fonts on Google-fonts in Your Css & Html

by Hayden Mills
So you've probably heard that Google has hundreds of free web fonts ready to be used for your next project. Just how practice you use them on your website? This article will walk you through the steps to have in order to get them running on your website. Information technology should take less than 10 minutes!
What are Google Fonts?
"Google Fonts showtime launched in 2010 as an engineering initiative to movement the web forward and make information technology faster." — Google Design
Google Fonts launched in 2010, quickly condign the Internet's largest, free, open-source selection of fonts. All Google Fonts are free for commercial and personal utilise. The Google Fonts website makes it easy for anyone to quickly select and utilize different fonts for their ain blueprint needs.
Who uses Google Fonts?
Everyone does! Graphic designers, UX designers, researchers, developers, web designers, bloggers, social media managers, entrepreneurs, artists, students, teachers, photographers, and many more. I've seen Google Fonts used on billboards, posters, presentation decks, hymeneals invitations, websites, and books.

Who creates the fonts?
Google Fonts collaborates with type designers, blazon foundries, and the design community all over the world. These people and organizations design the fonts that y'all see on Google Fonts. For example, Łukasz Dziedzic is an independent typeface designer who designed the popular typeface, Lato. A typeface foundry named ParaType designed the typeface PT Serif.
Why does Google care near fonts?
Every Google Fonts API link on a website gives Google the opportunity to exercise more data mining. Does that sound gross? Yes, but I don't think information technology should stop you from using Google Fonts.
Another more comforting reason Google cares about fonts is because they desire to brand open-source web fonts attainable to the masses. They want to brand a faster, more beautiful web that is easier to navigate and apply. They also started Google Fonts back in 2010 when a service like this was much needed, and then they solved nevertheless another problem nosotros were having on the Internet. #dontbeevil

Why should I consider using them?
You can't beat gratuitous. Am I right? On top of being free, you should consider using Google Fonts on your adjacent web design project because…
- The fonts are easy to implement on your website
- There are over 850 fonts to choose from (and counting)
- The overall quality of the fonts continues to increase
- Google Fonts are also downloadable for print use
Okay, okay, okay! Now on to how you use them.
How to Use Google Fonts — Step past footstep
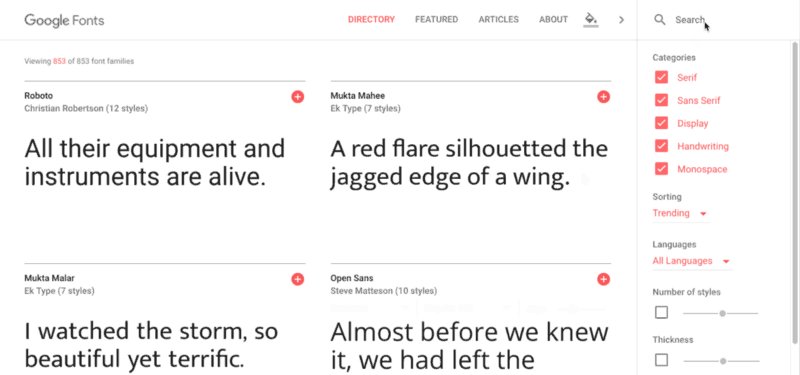
ane) Go to the Google Fonts website
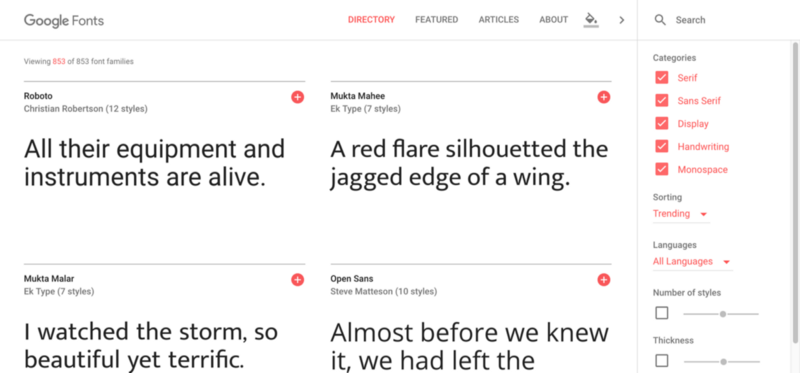
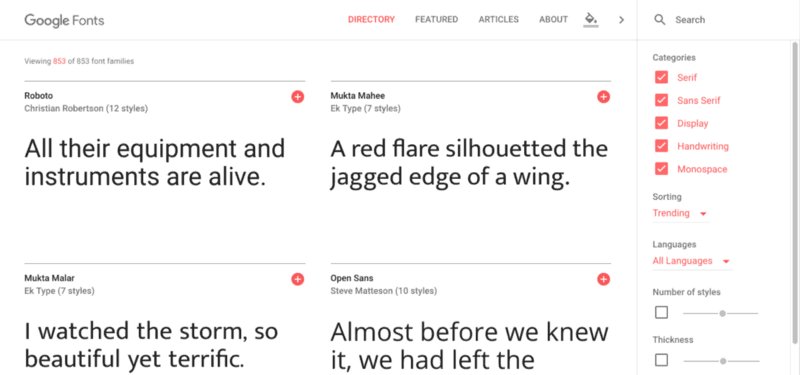
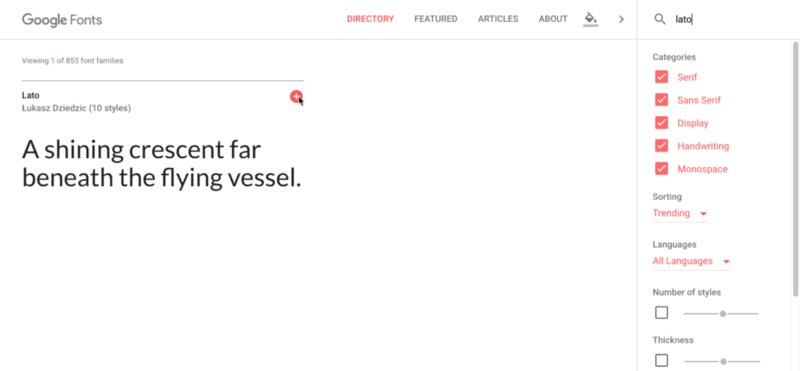
Visit the Google Fonts website where y'all will be able to cull from 853 font families and counting! The website allows you to filter results by font style, languages, popularity, and weight. Google Fonts also features new fonts if you visit the "featured" page.

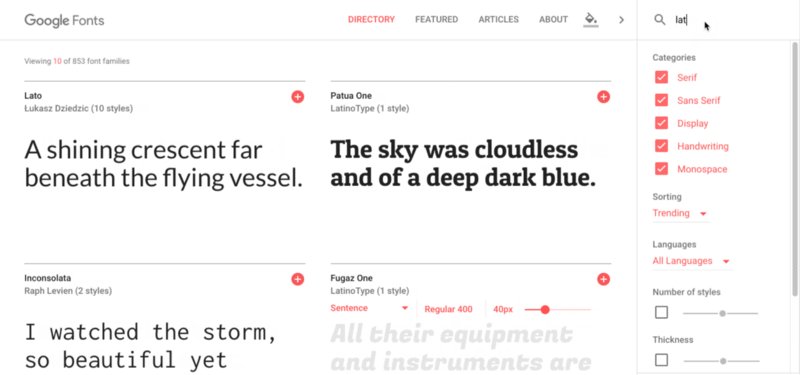
2) Search for fonts you like
If yous have a font family name in mind you can search for it.

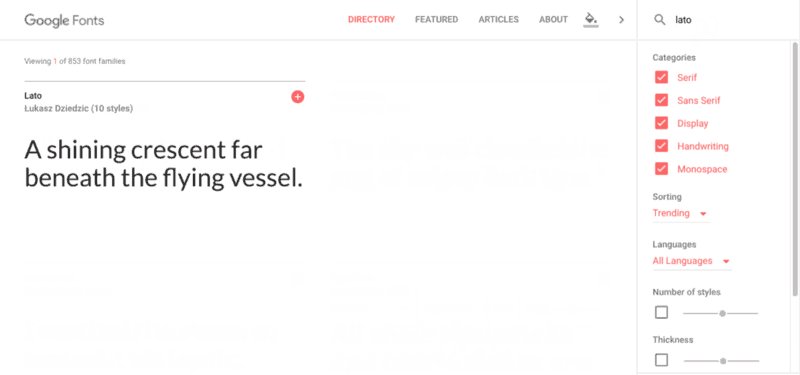
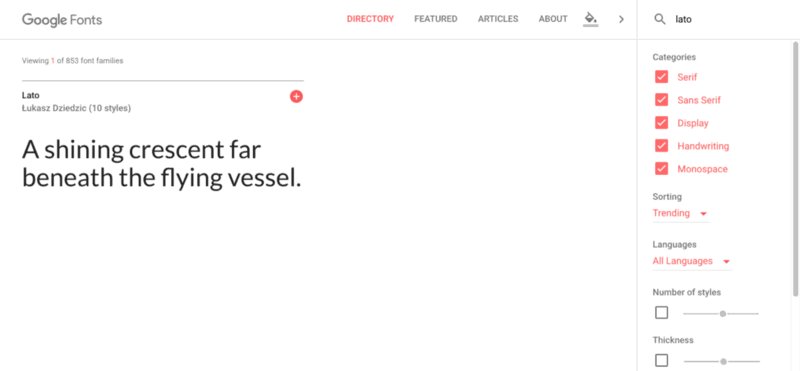
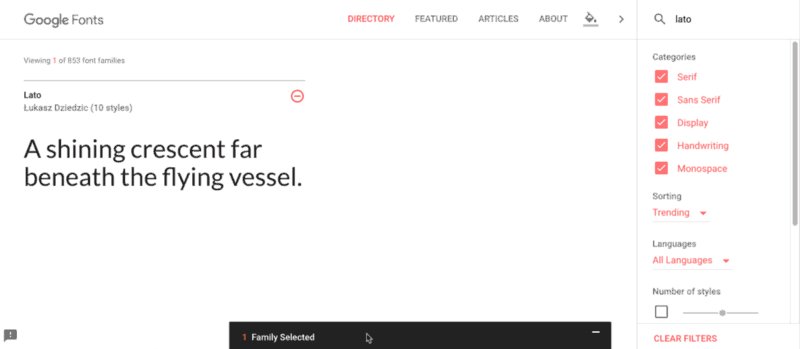
3) Click "+" when you are ready to use it
Each font family has a plus push button in the upper right hand corner. Click the plus push to add the font family to the "selection drawer" that appears at the bottom of the screen.

4) Repeat steps one–3 if you are looking for more one font to apply
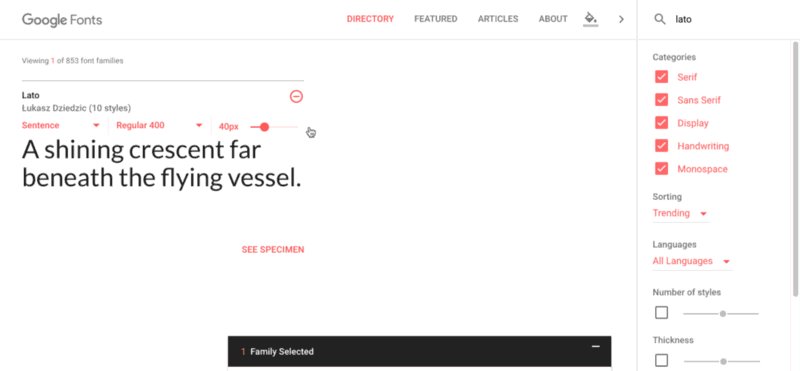
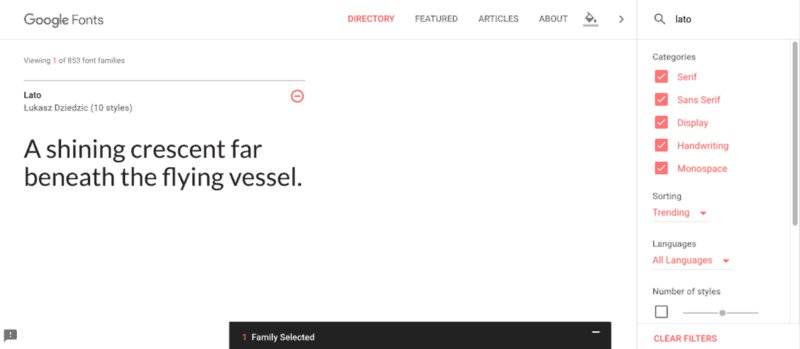
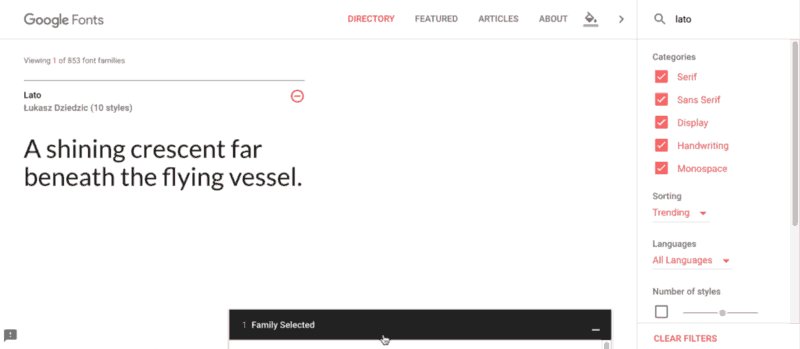
v) Click the "selection drawer" to bear witness all the fonts you lot've called
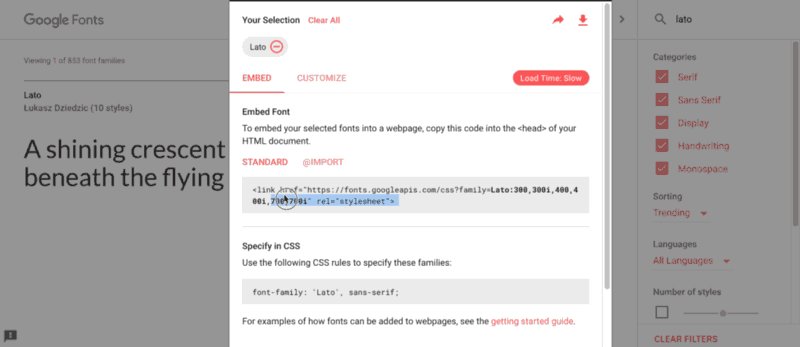
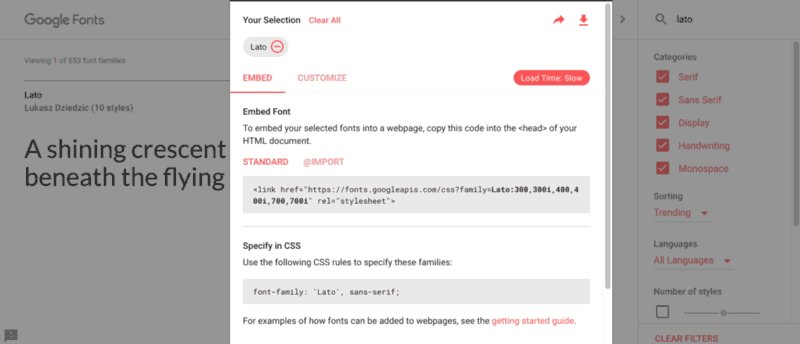
The "selection drawer" is where you will come across all the fonts you've added. It's where you will find the lawmaking to add to your website. You lot besides accept the choice to download the fonts to your desktop.

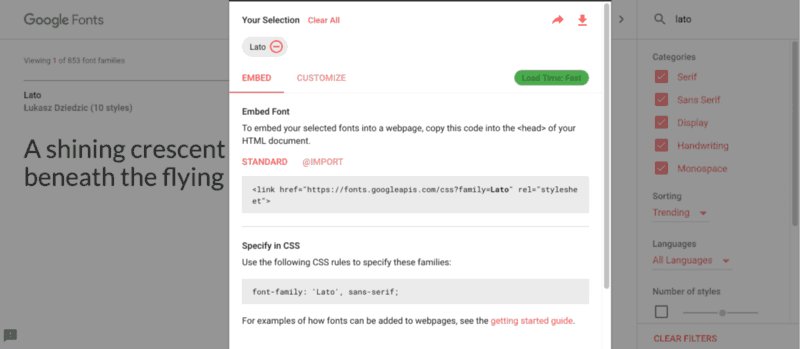
6) The "selection drawer" is where you will catch the code that you will re-create/paste into your websites HTML and CSS lawmaking
From the "option drawer," you lot volition re-create the code to paste in your HTML and CSS. In guild for Google Fonts to work on your website, you must have both the font family linked to the Google Fonts API (in the HTML) and you must accept the font family specified (in the CSS).

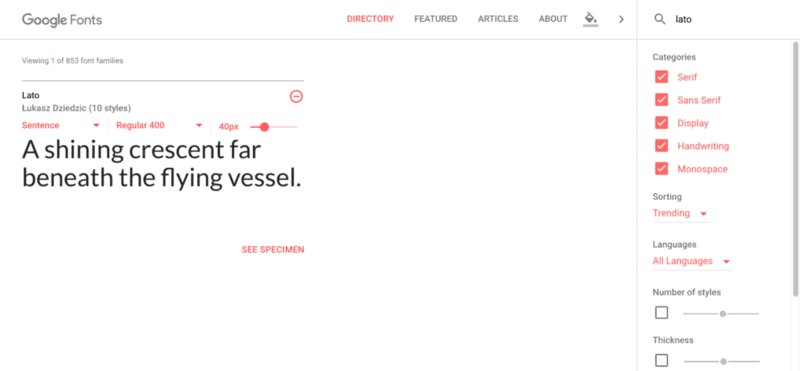
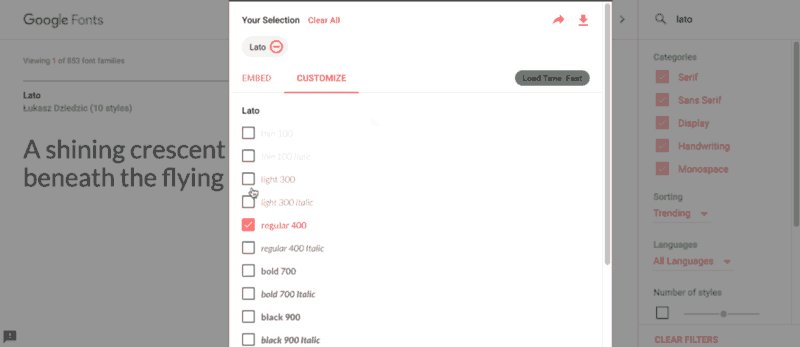
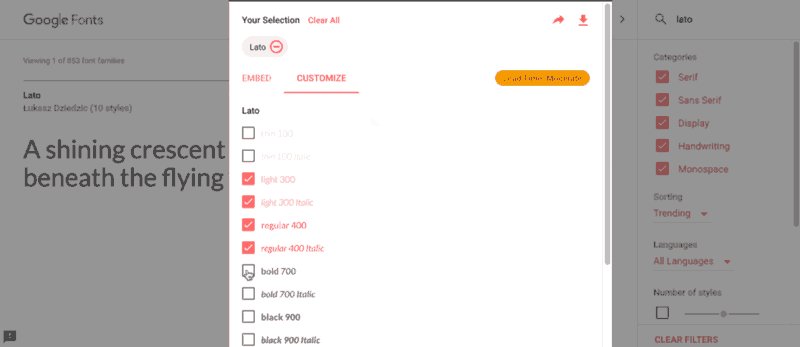
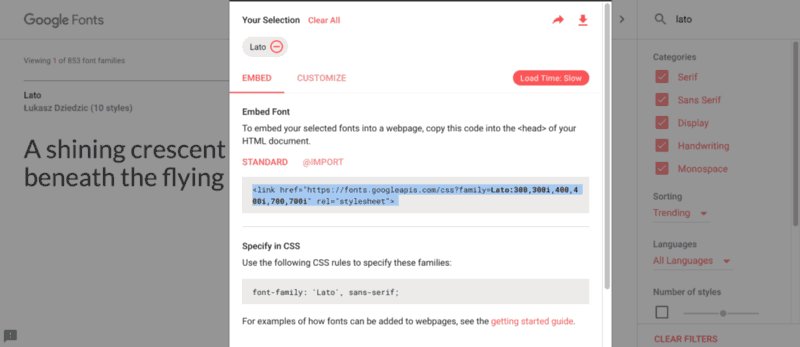
seven) Add together different font weights and styles if you wish by clicking the "customize" tab
This is your last risk to add different font weights and styles to your font families before adding them to your website. Only add together the font weights and styles you know you will need, because the more fonts you lot add the slower they volition load on your site.

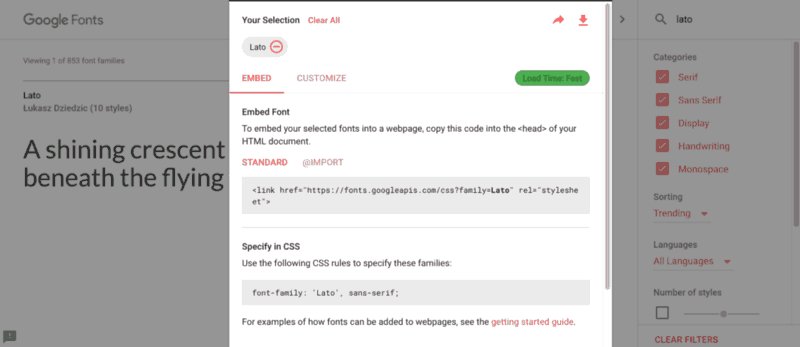
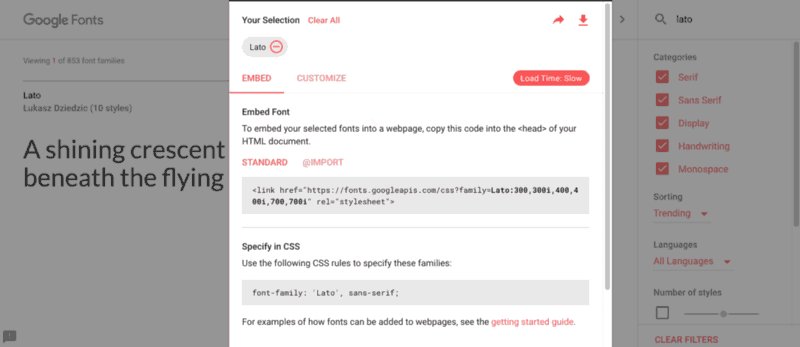
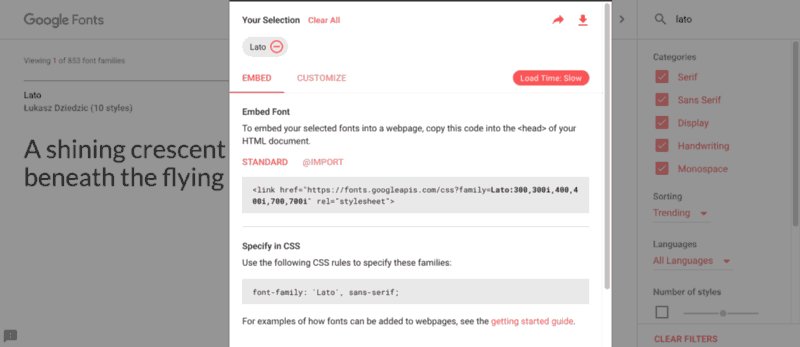
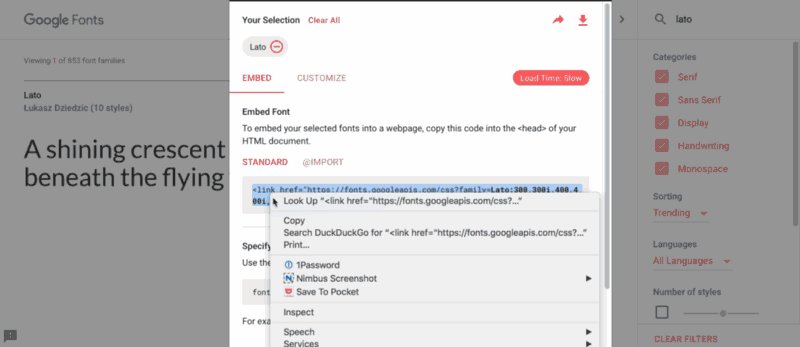
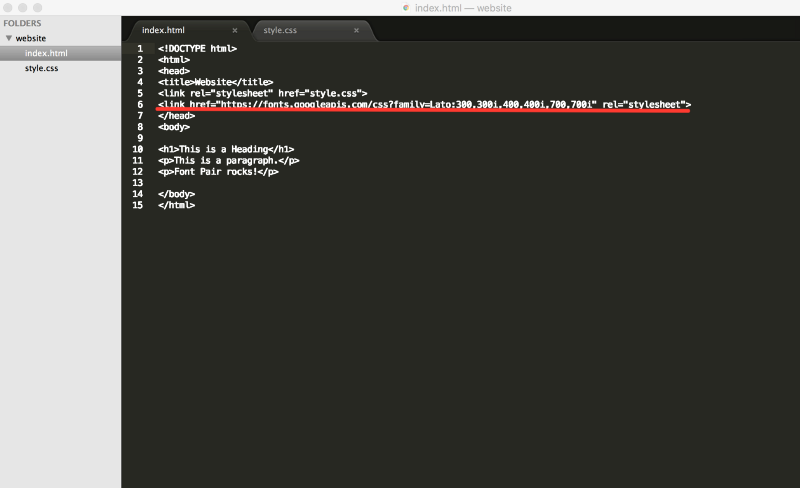
8) Copy the HTML code and paste it in your website's <caput>
Alright we are almost washed! All nosotros demand to practice now is re-create and paste the HTML and CSS code into your website. First, re-create the HTML link into the caput of your HTML doc.


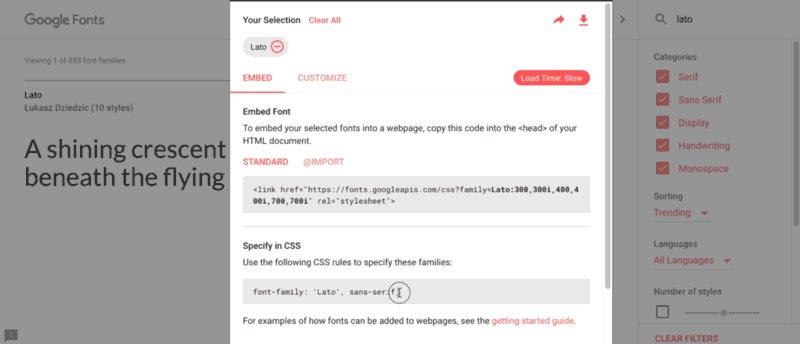
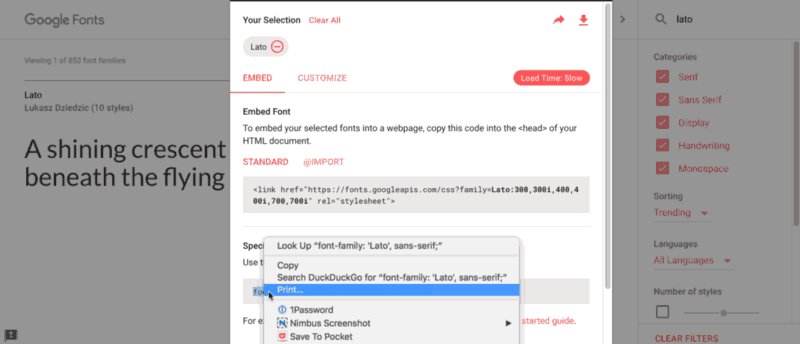
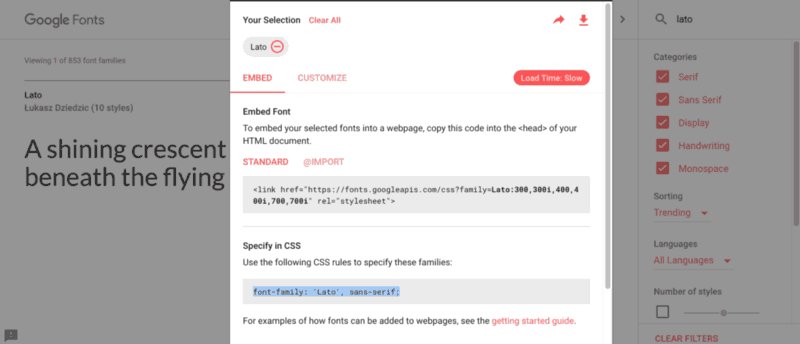
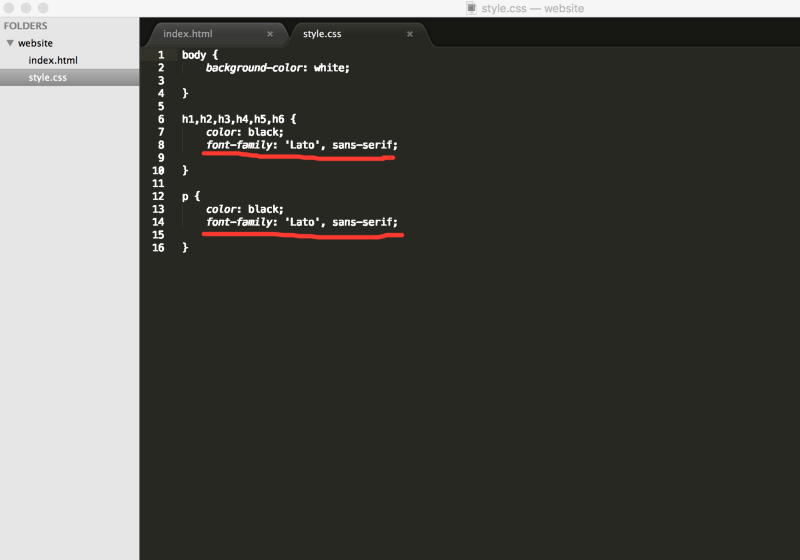
9) Copy the CSS rule and paste it in your website's CSS file
Finally, we too need to re-create and paste the CSS rules into your CSS file. If you're calculation i Google Font for your website, you tin can add the CSS font family rules into your trunk tag. Otherwise, y'all will demand to be sure you are calculation information technology to the correct elements in your CSS files.


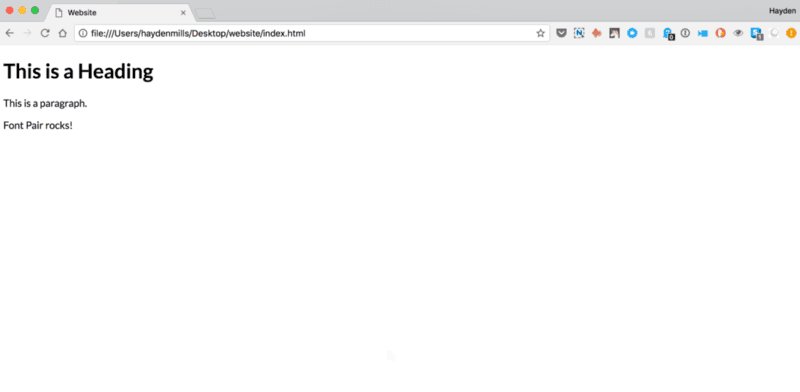
10) Save both files (HTML and CSS) and then refresh your website and view the new font
Don't forget to save and refresh!

In that location ya go! You have successfully implemented your first Google Font on your website. Congrats, you coder you. It's off-white to say Google Fonts are basically…

More reading
- "Reimagining Google Fonts" past Yuin Chien (Google Blueprint)
- "half dozen Tips for Better Font Pairing" past Hayden Mills (Font Pair)
- "Choosing Web Fonts: A Beginners Guide" past Google Fonts
Cheers for reading
Feel free to leave a comment below or reach out to me on Twitter with any questions ✌️
Besides, I'yard the creator of Font Pair, which helps y'all pair Google Fonts together. Checkout our new Medium publication to read more typography posts!

Larn to lawmaking for free. freeCodeCamp'southward open source curriculum has helped more than than 40,000 people get jobs every bit developers. Get started
Source: https://www.freecodecamp.org/news/how-to-use-google-fonts-in-your-next-web-design-project-e1ad48f1adfa/
0 Response to "Why Do You Have to Use a Font-family if You Use the Fonts on Google-fonts in Your Css & Html"
Post a Comment